

nennt man die Endstriche oder “Füßchen” von Buchstaben.
Man unterscheidet zwischen
Schriften mit Serifen (z.B.: Times New Roman) und serifenlosen Schriften (z.B.: Arial).
Heutzutage wird unter dem Begriff Typografie die Kunst und
Lehre von Schrift verstanden, wie diese nach funktionalen und ästhetischen Aspekten gestaltet und im Design von Druckerzeugnissen oder digitalen Medien verwendet werden kann.
Als Satzspiegel oder Schriftspiegel wird in der Typografie die Nutzfläche auf der Seite eines Buches, einer Zeitschrift oder anderer Druckwerke bezeichnet. Der Satzspiegel wird begrenzt durch die Stege, also durch die unbedruckten Abstände zwischen dem Satzspiegel und dem Rand.
Als Branding wird der gezielte, aktive Aufbau einer Marke bezeichnet. Dies hat zum Ziel, dass sich die Brand durch ihr Alleinstellungsmerkmal (USP) zum Aushängeschild des Unternehmens entwickelt, vom Kunden mit bestimmten Gefühlen und Botschaften assoziiert wird sowie lange im Gedächtnis bleibt.
ist das komplette Erscheinungsbild eines Unternehmens. Es ist Teil der Unternehmensidentität (der CorporateIdentity, CI).
Das umfasst die gesamte Unternehmenskommunikation von
Logo / Signets / Marke über Geschäftspapiere, Internetauftritt, Bildsprache, Fahrzeuggestaltung, Architektur, Unternehmensbekleidung, Schilder, Verpackungen etc.
Ein aus Bild und/oder Text bestehendes
Zeichen eines Unternehmens.
Man differenziert Bildmarke,
Wortmarke und Wortbildmarke.
Ein “gutes” Logo muss folgende
Anforderungen erfüllen:
Technisch in allen Medien gut
umsetzbar sein, in kleinen Größen noch
gut erkennbar sein, einen hohen
Wiedererkennungswert besitzen, Assoziationen zu der Kernkompetenz eines Unternehmens auslösen, oder eine eindeutige Branchenzugehörigkeit aufweisen.
nennt man eine, sich auf jeder Seite eines Druckwerks wiederholende, Titelangabe. Man unterscheiden zwischen “lebendem” und “totem” Kolumnentitel. Der lebende Kolumnentitel ändert sich je nach Inhalt z.B.: zeigt er den Kapiteltitel. Der tote Kolumnentitel bleibt auf jeder Seite gleich (z.B.: Titelname einer Zeitschrift).
nachträgliche Veränderung von Bildmaterial – meist mit dem Programm Adobe Photoshop, oder Corel Draw

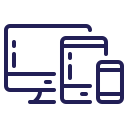
Beim Responsive Design (Responsive Webdesign) wird eine Internetseite je nach Bildschirmgröße und/oder Device anders dargestellt, um die Besucherfreundlichkeit zu gewährleisten. Webdesigner wählen diese Form, damit User eine Website unabhängig vom verwendeten Endgerät problemlos nutzen können.

ist die kleinste Rastereinheit einer auf dem Bildschirm dargestellten Bildinformation. Je höher die Pixelanzahl eines Bildes ist, desto höher kann dessen Qualität sein.

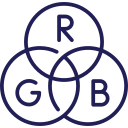
Rot, Grün, und Blau sind die
Grundfarben zur Mischung
von farbigem Licht zu Weiß.
Bildschirmmonitore sind in RGB.
Daher kann es zu Farbabweichungen
zu gedruckten Erzeugnisse geben.

Als Suchmaschinenoptimierung oder
auch SEO
(englisch für Search Engine Optimization) bezeichnet man alle
Maßnahmen, die dazu geeignet sind,
die Platzierung einer Website in den
organischen Suchergebnissen von Suchmaschinen zu verbessern und
damit
den Traffic zu steigern.

Startseite eines Internetauftritts.
Nicht zu verwechseln mit der Website, denn diese ist der komplette Internetauftritt mit allen Seiten.

Banner-Werbung, bei der die Banner
über die eigentliche Website
geblendet werden.

Accessibility ist heutzutage im Webdesign von großer Bedeutung. Es beschreibt im Grunde, wie barrierefrei deine Website für Menschen ist, einschließlich Menschen mit eingeschränktem
Hör- oder Sehvermögen. Daran musst du vor und während der Erstellung deiner Website denken.

Die Auflösung ist die Anzahl der auf einem Bildschirm dargestellten Pixel. Auf diese Weise werden im Webdesign standardmäßig Bildgrößen angegeben. Die Qualität eines Bildes wird in der Regel in Pixel pro Zoll angegeben, wobei eine größere Anzahl an Pixeln einer besseren Bildqualität entspricht.

Das sind alle Elemente wie Bilder, Text und Seiten,
die die Leute sehen, wenn sie deine Seite besuchen.
Im Grunde ist es das, womit die Leute auf einer Website interagieren.

Ein Hamburger-Icon ist ein Menüsymbol, das sich üblicherweise in neueren Programmen findet. Es besteht aus drei horizontalen Strichen (daher der Name „Hamburger“) und versteckt das
klassische Navigationsmenü hinter
einem einzigen Symbol.

Das ist die allererste Seite,
die Besucher deiner Website zu Gesicht bekommen.
Auf vielen Webseiten wird eine spezielle Landingpage genutzt, um dem Besucher etwas zu entlocken
(beispielsweise seine E-Mail-Adresse)
oder eine Seite, die speziell auf ein Produkt zugeschnitten ist. Deine Landingpage ist eine der wichtigsten Seiten auf deiner Website und du solltest dir genügend Zeit nehmen, sie zu optimieren.

Die Navigation ist das System, das
genutzt wird, um sich zwischen Elementen deiner Website zu bewegen. Sie ist eines der wichtigsten Elemente einer Website. Deshalb ist es wichtig, die Grundregeln
der Website-Navigation zu kennen.
Das offensichtlichste Beispiel für Navigation sind die Menüs,
die auf den meisten Webseiten erscheinen.

Dies ist der Teil eines System, der eine Website quasi am Laufen hält, den der Besucher aber nicht sieht. Es gibt viele verschieden Backends, aber sie enthalten im Grunde alle dieselben Dinge – Anwendungen, Informationsstruktur und ein CMS.

Content Management System – Das ist ein Backend-Tool, um den Content deiner Seite zu betreiben, Nutzer hinzuzufügen, Kommentare zu managen und noch vieles mehr. Wenn man jemals WordPress benutzt hast, hat man ein CMS benutzt. Ein CMS macht das Designen und Erstellen einer Website sehr viel leichter,
da es den Großteil des reinen Codes einer Website versteckt.

Die Navigation ist das System, das genutzt wird, um sich zwischen Elementen deiner Website zu bewegen. Sie ist eines der wichtigsten Elemente einer Website. Deshalb ist es wichtig, die Grundregeln der Website-Navigation zu kennen.
Das offensichtlichste Beispiel für Navigation sind die Menüs,
die auf den meisten Webseiten erscheinen.

E-Commerce steht für „Electronic Commerce“, so wie E-Mail für „Electronic Mail“ steht. Man kann einer Website einen E-Commerce Shop hinzufügen, der Produktbeschreibungen, Kauf und Verkauf und Kundendaten handhabt.

Dieses System kümmert sich um den Datenaustausch zwischen Browsern, Servern und Web Apps. Es definiert, wie Daten verpackt und gesendet werden müssen. HTTPS ist eine Erweiterung von HTTP, die Verbindungen über SSL (Secure Socket Layer) herstellen kann. Dies ist ein wesentlich sichererer Weg, um online Daten auszutauschen. Viele moderne Webbrowser warnen, wenn eine Website nur HTTP statt HTTPS verwendet.
Als Besitzer einer Website kann man SSL-Zertifikate von verschiedenen Anbietern kaufen. Diese werden benötigt, um HTTPS zu nutzen. Sobald du diese hinzugefügt hast, ist deine Seite sicherer und Kunden werden ihr eher vertrauen.

Ein kleines Programm, das einer Seite zusätzliche Funktionalität und Sicherheit bietet. Plugins gibt es für die beliebtesten CMS-Plattformen und können für eine Vielzahl an Funktionen genutzt werden, von automatisierten Blog-Posts bis hin zur Verwaltung von Kunden.

Templates, also Vorlagen, werden im Webdesign auf dieselbe Weise verwendet wie für Dokumente und Bilder – um ein einheitliches Design auf allen verschiedenen Seiten zu gewährleisten. Die meisten CMS-Plattformen bieten eine Reihe von Templates für eine Website, um die Seiten und das Design einheitlich zu halten.

Ein Ankertext ist ein Satz oder ein paar Worte,
die einen Hyperlink enthalten.
Den richtigen Ankertext zu verwenden, kann einen großen Unterschied darin ausmachen, wie gut eine Seite bei Suchmaschinenergebnissen abschneidet.

Dies sind Links von anderen Webseiten, die auf Ihre Seite führen. Wenn beispielsweise eine andere Seite auf Ihrer Seite verlinkt, um ihre Leser zu einer Quelle zu führen, haben Sie einen Backlink erhalten. Backlinks sind äußerst wichtig, um dein Ranking in den Suchmaschinen zu verbessern, da es der Sichtbarkeit einer Seite hilft, wenn mehrere vertrauenswürdige Seiten auf sie verlinken.

Bandbreite ist ein Begriff, der in vielen verschiedenen Zusammenhängen verwendet wird, aber im Wesentlichen beschreibt er die Menge an Daten, die über einen bestimmten Zeitraum versendet oder empfangen wird. Er kann zum Beispiel verwendet werden, um eine Internetgeschwindigkeit zu beschreiben, und wird in diesem Fall in der Regel in Kilobits pro Sekunde (kbs) angegeben. Hin und wieder wird er allerdings auch genutzt, um anzugeben, wie viele Daten man pro Monat als Teil eines Webhosting-Pakets nutzen kann.

Ein Cache ist eine Ansammlung von Daten, die von einem Webbrowser gespeichert werden.
Wenn ein Nutzer das nächste Mal eine Seite besucht,
diese dann schneller lädt,
da sie aus dem lokalen Speicher geladen wird.

DNS steht für „Domain Name Service“. In diesem System schaut dein Webbrowser nach, wo sich eine Website befindet. Wenn man werbeagentur-schueler.de eingibst, wird dein Browser in einer „DNS-Tabelle“ nachschauen und diese menschenfreundliche Adresse in eine computerfreundliche Adresse (die aus Zahlen besteht) umwandeln. Das DNS-System speichert, wo sich die Webseiten dieser Welt befinden, damit ein Browser sie finden kann.

Dies ist der Name einer Website.
Man kann Domains von vielen Unternehmen kaufen.
Sie können höchstens aus 63 Zeichen bestehen.
Mein Domain-Name lautet beispielsweise
werbeagentur-schueler.de

FTP steht für „File Transfer Protocol“ und ist ein System, um Dateien und Daten vom lokalen Speicher (sagen wir einem Computer) zu einem Webserver zu übertragen. Um FTP nutzen zu können, musst man ein kleines Programm herunterladen, welches FTP Client heißt.

Ein Permalink, also ein permanenter Link, ermöglicht eine Adresse festzulegen, die immer zu einem bestimmten Blog Post oder einer Seite führt, unabhängig davon, wie die Struktur einer Seite verändert wird.
Dies ist äußerst nützlich, wenn man Blog Posts nutzt, um den Traffic einer Seite zu verbessern, da man nicht manuell Dutzende (oder Hunderte) Links ändern musst, falls man sich dazu entscheidet, eine Seite umzugestalten oder einen Domainnamen zu ändern.

Eine Adresse, die angibt, wo eine bestimmte Seite oder andere Quelle gefunden werden kann.

Ein Webserver ist der Computer, auf dem eine Website gespeichert ist. Er befindet sich wahrscheinlich in einer Serverfarm eines Webhosts, auch wenn man durchaus einen eigenen Server betreiben kannst.

CSS steht für Cascading Style Sheets und ist zusammen mit HTML der fundamentalste Teil jeder Website. Noch vor zehn Jahren wurde die Formatierung einer Website – also beispielsweise wie groß Überschriften sein sollen oder ob Bilder einen Rand haben – innerhalb des HTML-Codes definiert. Dadurch war jede Veränderung der Formatierung ein mühevoller Prozess, bei dem man jedes Element einer Seite durchgehen und den Code ändern musste.Mit CSS ist das alles viel einfacher. Der Stil einer Seite ist in einer (oder mehreren) CSS-Datei gespeichert, in der festgelegt ist, wie Überschriften aussehen, wie Bilder dargestellt werden und weiteres. Diese sagen einem Browser, wie eine Website dargestellt werden soll. Auf diese Weise kann das Format der gesamten Website angepasst werden, indem man nur ein einziges Stück Code ändert.

DHTML steht für Dynamic HyperText Markup Language. Dies ist ein Begriff für eine Sprache, die mehrere Webdesignsprachen – HTML, JavaScript und CSS – zu einer Sprache vereint. Ein moderner Webentwickler wird in der Regel diese Sprache nutzen, um eine Website zu erstellen.

In HTML ist ein Doctype eine Beschreibung dafür, welche Art HTML und welche Version von einer Website verwendet wird. Es wird von Browsern genutzt, um die Integrität einer Seite zu kontrollieren, und kann zu Sicherheitsfehlern führen, wenn es falsch ist.

EM wird verwendet, um die Größe einer Schrift im Verhältnis zur „Parent-Schrift“ einer Seite zu beschreiben. 1Em bedeutet, dass eine Schrift (oder manchmal auch andere Elemente) dieselbe Größe haben wie ihr Parent-Element, 2Em bedeutet, dass sie doppelt so groß ist und so weiter.

Obwohl CSS (siehe oben) verwendet werden kann, um das Format aller Seiten gleichzeitig zu beschreiben, musst man manchmal nur den Stil einer einzigen Seite ändern. Dann wird Embedded Style verwendet. Ein Embedded Style ist ein Stück CSS-Code, der in den Header einer Webseite geschrieben wird und nur Auswirkungen auf die Elemente hat, die sich auf dieser Seite befinden.

Hypertext Markup Language – dies ist das Fundament des Internets. Alle Webseiten werden, zumindest zu einem bestimmten Grad, in HTML geschrieben, welches entwickelt wurde, um sich so leicht wie möglich schreiben zu lassen.

Metadaten sind Daten im Header von Webseiten. Diese Daten stehen einem Browser zur Verfügung, werden aber nicht als Teil der Website angezeigt, die man sich ansiehst. Man muss sich den Quellcode ansehen, um auf sie zugreifen zu können.

Open-Source-Software darf kostenlos genutzt und modifiziert werden. Dies steht im Gegensatz zu proprietärer Software, die einem bestimmten Unternehmen gehört. Die meisten Webentwickler werden hin und wieder Open-Source-Software nutzen, da sie nicht nur günstiger ist, sondern auch sicherer sein kann. Heutzutage minimieren die meisten Webentwickler Sicherheitslücken, indem sie Container nutzen, die in Open-Source-Sprachen programmiert sind.

Webdesigner und Entwickler arbeiten oftmals nicht mit bestimmten Schriftarten, weil unterschiedliche Browser nicht immer exakt dieselben Schriftarten enthalten. Deshalb wird in einem CSS-Dokument die verwendete Schrift als Schriftfamilie angegeben – also eine Gruppe von Schriftarten, die genutzt werden kann, statt einer bestimmten Schriftart. Neben dieser Definition ist im CSS-Dokument auch der Schriftstil (kursiv, unterstrichen etc.) und die Stärke (fett, dünn etc.) festgelegt.

Beim Staging einer Website wird eine beinahe finale Version von ihr erstellt und diese getestet, bevor die Live-Version der Seite veröffentlicht wird. Die meisten Webentwickler „stagen“ eine Website, bevor sie veröffentlicht wird, um zu kontrollieren, ob alles korrekt funktioniert. Und oftmals werden größere Veränderungen an einer Website auf der Staging-Seite vorgenommen statt an der Live-Seite.

Im Webdesign sind valide Webseiten solche, die keinerlei Fehler enthalten. In der Praxis sind dies Webseiten, die den Standards der HTML-Spezifikationen entsprechen, welche von der W3C veröffentlicht werden, der Community, die die Standards für Webentwicklung festlegt.

Ein Hochdruckverfahren, das häufig für Verpackungen und Etiketten verwendet wird.

Ein Verfahren, bei dem digitale Dateien direkt auf das Druckmedium übertragen werden, ohne dass Druckplatten benötigt werden.

Der Prozeß, bei dem ein Bild in Punkte (Rasterpunkte) umgewandelt wird, um es druckbar zu machen.

Der Grad, in dem eine Farbe intensiv und lebhaft erscheint.

Ein Testdruck, der zur Überprüfung von Farben und Layout vor dem endgültigen Druck verwendet wird.

Verschiedene Typen von Papier,
wie z.B. gestrichen, ungestrichen, Recyclingpapier etc.

Die Anzahl der Exemplare, die von einem Druckauftrag hergestellt werden.

Ein Blatt Papier, das in der Regel auf eine bestimmte Größe geschnitten ist.

Obwohl CSS (siehe oben) verwendet werden kann, um das Format aller Seiten gleichzeitig zu beschreiben, musst man manchmal nur den Stil einer einzigen Seite ändern. Dann wird Embedded Style verwendet. Ein Embedded Style ist ein Stück CSS-Code, der in den Header einer Webseite geschrieben wird und nur Auswirkungen auf die Elemente hat, die sich auf dieser Seite befinden.

Eine Platte, die das Druckbild trägt, typischerweise aus Aluminium oder Kunststoff, verwendet in Offset- und Flexodruck.

Abkürzung für Cyan, Magenta, Yellow und Key (Schwarz) – die Farbmodelle, die im Vierfarbdruck verwendet werden.

Farbmodell, das auf Rot, Grün und Blau basiert, hauptsächlich für digitale Medien verwendet.

Linien, die auf dem Druckprodukt angebracht werden, um die Schneidlinien für das Endformat anzuzeigen.

Der Prozeß des Faltens von Papier, um es in die gewünschte Form zu bringen.

Die Kunst und Technik der Anordnung von Schrift und Text in einem Druckprodukt.
Dann fragen Sie mich einfach. Schreiben mir eine E-Mail.
Ich beantworte Ihre
Fragen sehr gerne.